Promo codes are now a common tool for customers to save money and for businesses to draw in clients in the busy world of online shopping. A good design layout increases the website’s usability and speeds up the work if you plan to introduce a website with a discount code. This article will take an in-depth look at the sections that promo codes website template should contain, in addition to the recommendations about utilising it to attract more clients and visitors.
Why a Promo Code Website?
It is still important to grasp what makes a promo code website attractive before messing around with templates. Such sites are of great benefit to customers who wish to make the most of their spending in the internet shopping forums. They are a common site amongst smart buyers because they may offer coupon codes, discounts, and promos from various retailers.
Key Benefits of Promo Codes Website Template
Traffic Generation
Promo codes that are carefully chosen can get a lot of visitors, particularly if they are search engine optimised.
Affiliate Income
Affiliate marketing is how a lot of promo code websites make money. You receive a commission when customers use a promo code and buy something.
User Engagement
Offering discounts and useful material helps build a devoted user base and promote return visits.
Choosing the Right Promo Codes Website Template
A fantastic template is essential to building a website with a promo code that is both aesthetically pleasing and useful. When choosing a template, take into account the following important factors:
Responsive Design
If your website is designed perfectly, it will display everything suitably whether one is using a PC, a tablet, or a smartphone. This is because many of your customers will be buying things through your site on their mobile devices and therefore it’s important that your website is compatible with mobile devices and that they experience that there is a coherency in presenting them with the full service they require.
Search Functionality
Users may easily locate specific coupons or discounts for their preferred companies thanks to a powerful search function. The user experience can be improved by adding filters for brands, categories, and offer types.
Clear Call-to-Action
There should be clear calls to action on your Promotion website template urging consumers to click on promo coupons. To increase click-through rates, use visually appealing buttons with language that calls for action, like “Get Code.”
Attractive Visuals
Users will be drawn in by an eye-catching layout with crisp photos and captivating typography. To draw attention to well-liked offers or seasonal promotions, think about utilizing sliders or banners in the Promotion website template.
Social Sharing Options
Include buttons for social media so consumers may quickly share codes with their networks. This can help draw in more people and improve the exposure of your website.
Pro Tips for Promo Codes Website Template
After selecting a Promotion website template, you may greatly improve user engagement and website performance by putting best practices into effect. Here are some excellent pointers:
Optimise for SEO
Getting organic traffic requires search engine optimization. Find popular search terms associated with promo codes using keyword research tools, then organically integrate them into your content. For increased visibility, make sure your image alt text, title tags, and meta descriptions are optimised.
Regularly Update Deals
Update your bargains and promo codes frequently to keep your material interesting. Expired codes can annoy visitors and damage the reputation of your website. Think about putting in place a mechanism for identifying or eliminating out-of-date promotions.
Offer Exclusive Deals
Work together with merchants to offer unique promo codes that are only accessible on your website. This can improve your affiliate relationships in addition to drawing users.
Implement A/B Testing
Try a variety of layouts, calls to action, and marketing techniques to determine what works best for your target audience. Understanding what influences engagement and conversions can be gained through A/B testing.
Best Promotion Codes Website Templates
1. Juniper

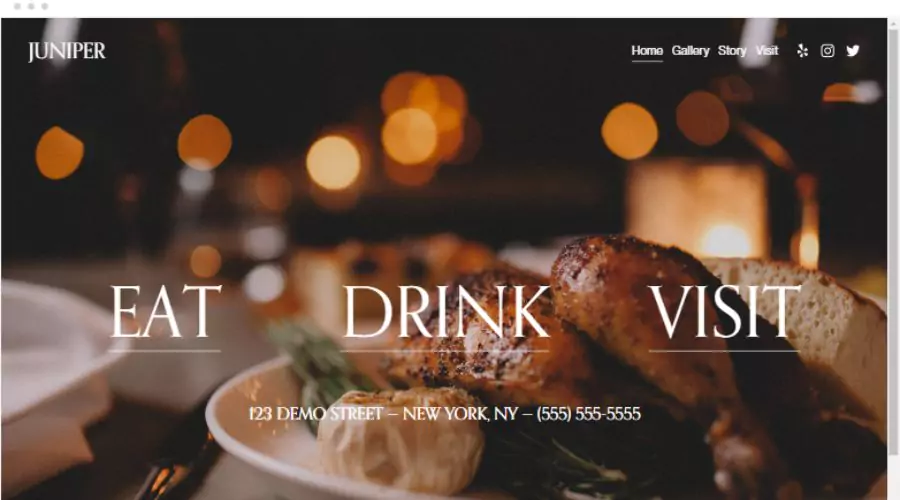
This website template was created to highlight your skills, provide a satisfying user experience, and draw in and keep visitors to your website. Using a portfolio, blog, and gallery to showcase your work, Juniper will definitely get the attention of your visitors. This classic template was created for small business owners and lifestyle, family, wedding, and engagement photographers. Make use of this beautiful website design theme and modify it to fit your needs and your company!
2. Bailard
It includes every component needed for a promo code website. Bedford is a part of the company’s classic beginning templates. For the same reason, Bailard is among the company’s most widely used templates. A call to action button and a prominent header image are features of both themes. The header has an additional call to action.
3. Nevins

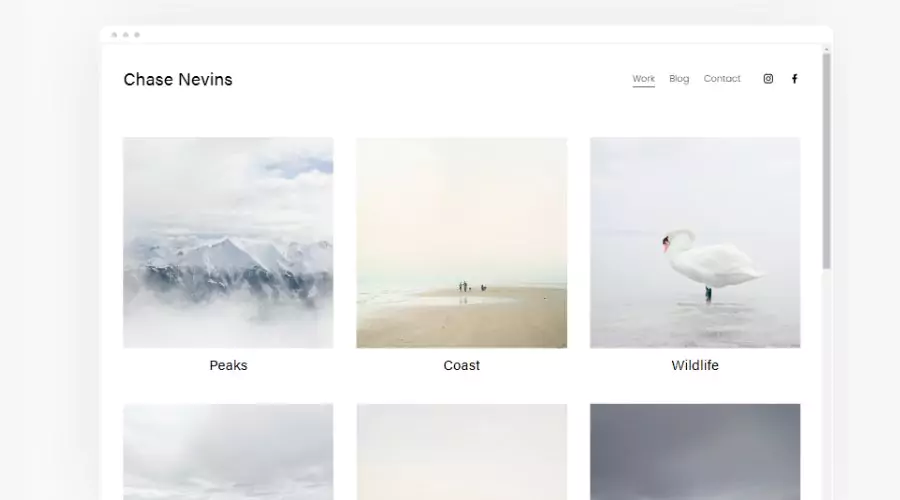
Nevins is perfect for websites with a visual portfolio design. artists, filmmakers, photographers, and even coupons etc. Nevins’ bolder typography is the sole thing that separates the two templates. Nevin’s clean, straight lines and flexible grid-based layout make it a timeless template that is particularly well-liked among designers, artists, and photographers. Discover for yourself why so many people choose Nevins.
4. Vester
This Promo Codes website template’s mobile-friendly menu is its best feature. Vester requires a forced mobile menu plugin from SqsMods in order to replicate that. Bloggers are the target audience for the Vester family. You have much more control over the appearance and functionality of both your blog’s home page (a list of your posts) and each of your individual blog post pages.
5. Talva

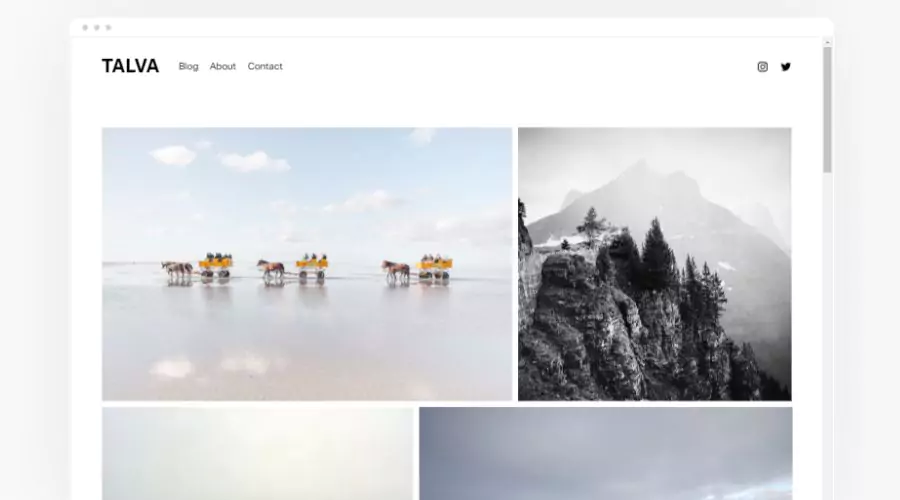
A blog, an about page, a contact page, and a portfolio home page are all included in the Talva design. Talva’s gallery style is ideal for photographers, artists, and creative professionals who require a dynamic approach to display everything because it adjusts to screen widths and the size of the photographs in your visual portfolio.
Why SquareSpace for Promo Codes Website Template?
50% off: A yearly website plan may be discounted by 50% by using the Student Beans.
10% Off: With any bundle, get 10% off a domain or website. Just enter the GIMME10 coupon code when checking out. The discount only applies to your first purchase.
Free Trial: Obtain your website’s free trial right now. You don’t need a credit card.
You can transform your promo code website into a profitable enterprise that benefits both your users and your bottom line by utilising best practices and the power of a well-designed Promo Codes website template.
Also, Read- Modern Blog Templates: From Basic To Bold One For Every Niche!
Conclusion
Choosing the correct Promo Codes website template is not enough to create a successful promo code website. You may create a useful resource that draws visitors and generates traffic by knowing your demographic, optimising your material for search engines, and upgrading your offers frequently. Your promo code website can become a popular destination for astute consumers seeking to save money if you prioritise user experience and employ efficient marketing techniques while selecting a Promo Codes website template.
For more information visit Thorcoupons.